Daftar isi pada blog akan memudahkan pengunjung untuk melihat semua konten yang berada pada blog. Fungsinya sama dengan daftar isi pada buku.
Akira here. Ini adalah sedikit tutorial cara membuat daftar isi otomatis pada blogspot.
Dengan daftar isi ini, semua konten akan dikelompokan berdasarkan label. Pengunjung blog akan lebih mudah untuk membedakan postingan sudah dibaca dan yang belum dibaca. Postingan terbaru pun akan mendapat notif 'New!', sehingga pengunjung dapat melihat langsung postingan terupdate blog kamu.
Dengan menggunakan daftar isi ini kita akan meningkatkan user experience, sehingga performa blog kita meningkat, dan pengunjung akan lebih nyaman dan betah berlama-lama di blog kita. Blog yang rapih pastinya akan mendatangkan traffic yang bagus tentunya
Jadi, ini dia... <( ̄︶ ̄)>
2. Buat halaman baru (bukan post ya.., tapi halaman). Dengan cara klik 'Pages', kemudian klik pada 'New Page'
3. Ganti Compose menjadi HTML
4. Buat judul untuk halaman tersebut sesuai dengan selera masing :D. Contoh: Daftar Isi, Content, WeakWings Blog Content
5. Copypaste-kan script di bawah ini ke dalam halaman
<div align="center">
<span style="font-size: large;"><strong><span style="color: black;">Daftar Isi</span></strong></span></div>
<script src="http://my-sitemap-dbb.googlecode.com/files/dbbsitemap.js">
</script>
<script src="http://weakwings.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script>
Ubah teks berwarna orange dengan alamat url blog kalian masing-masing.
Teks berwana birumuda adalah title yang akan tampil. Bisa kalian ubah sesuai selera masing-masing.
Beberapa script diatas bisa kalian rubah. Seperti posisi teks, warna teks, title text. Kalian bisa bereksperimen sendiri.
Untuk beberapa kasus, script di atas tidak dapat mengakses "http://my-sitemap-dbb.googlecode.com/files/dbbsitemap.js" sehingga script di atas tidak dapat berfungsi. Jika kamu mengalami masalah yang sama (Script tidak berfungsi), maka kamu dapat menggunakan alternative script di bawah ini.
<style>
p.labels a {
color: #fff;
text-transform: uppercase;
font-size: 15px;
font-weight: 600;
border-bottom: px solid #ddd;
display: block;
padding: 8px;
background: #2f2f2f;
}
a.post-titles {color: #ff8000;}
ol li{list-style-type:decimal;line-height:25px;}
.sitemap-link{display:none}
</style>
<script src="http://yourjavascript.com/7366511402/simplesitemap.js" type="text/javascript"></script>
<script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"></script>
Sama seperti script sebelumnya, kamu dapat merubah beberapa penampilan dengan cara memodifikasi beberapa bagian pada script. Seperti pada warna, ukuran, jenis font, dan lain-lain.
6. Selesaikan dan simpan dengan cara klik Publish. Jika ada notif saat ingin menyimpan halaman, pilih saja Dismiss, kemudian ulangi tahap menyimpan halaman dengan cara klik Publish.
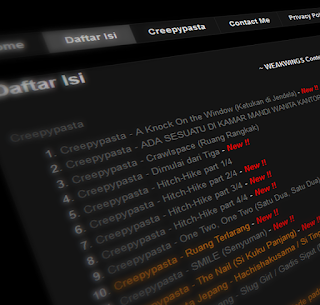
Kira-kira seperti ini hasilnya..
Hasilnya bisa langsung dilihat di halaman blog masing-masing. Tapi pertama-tama, pastikan Page yang sudah kalian buat tadi sudah ditampilkan pada halaman blog kalian. Kalian bisa menampikan semua page yang sudah kalian buat dengan Widget Page. Widget page adalah widget bawaan langsung dari blogspot
GOOD LUCK! from Akira (^_^)
- UPDATE !!! 2016 ~ 2018 (still works)
<script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/daftsimple.js"></script><script src="/feeds/posts/default?max-results=999&alt=json-in-script&callback=loadtoc"></script>
* * * * *








![Arti Istilah-Istilah Dalam Jual Beli Motor Secara Online [OTO TIPS]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJYxW1uvCFDMZGiz5CnGzpPTdHAEHW64hUK_M4PcfkPKkmSC11ehh7lGelff80C1KKGxbnL_Xago630zTFy0fKIfdEWwsYY3jOZySn74C46cy4ohddAan__KhPBaxOCV-0jMUMmrB1A3Pu/s72-w400-c-h210/Arti+Istilah-Istilah+Dalam+Jual+Beli+Motor+Secara+Online+%255BOTO+TIPS%255D.jpg)




Thanks banget, akhirnya setelah sekian lama mencari script ternyata source code yang java dan google tidak bisa dipakai lagi. Yang update 2016 berfungsi dengan baik. :)
BalasHapusSilahkan simak juga artikel menarik lainnya, gan.. ^^
HapusTerimakasih sudah meninggalkan jejak komen :D